As the dust settles from the start of a new academic year, it seems like a good time to report back on how well the web services team did last month.
I’ll start with the successes. We launched a number of changes to the Library’s web site which provide a number of improvements which will hopefully make the disruption of change worthwhile!
First and most noticeably, we launched a new design for the home page.
The new home page is an evolution of the previous design. The search box has been simplified to highlight the WorldCat Local discovery tool, while still providing access to other search tools like the Classic Catalogue. Underneath the search area are links to library services and finding aids, with an emphasis on our subject guides. The news column on the right has also been simplified, retaining a slightly smaller slideshow as well as a stream of news and events. We’ve also moved the ‘contact bar’ to the bottom of the page, although there is still a contact link (“Questions? Ask us!”) displayed prominently in the first services column.
Visually, the links to resources were given larger target areas, making it easier for people accessing the site on a tablet or mobile device to click on. The color palette moved away from the blue color that has dominated the Library’s web site for years now. The colors were also lightened up to give more visual weight to the main menu at the top of the page (which we hope people will find more useful as we continue to improve the site’s organization structure).
On the topic of site organization, we did change the top-level URLs on the site, making all of our URLs shorter but also more readable. This also changed the URL of every page on the site, meaning that we had to spend a lot of time manually fixing links between pages. Most links have been corrected, but I expect it will take a few more weeks until the situation is back to normal.
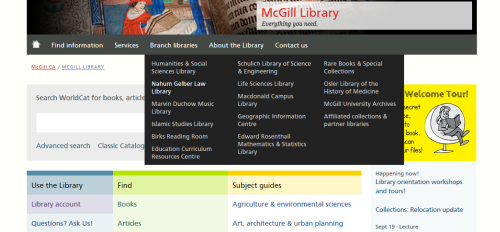
We also took this opportunity to try out some new WMS functionality, specifically the ‘megamenu’ feature. The megamenu replaces a sections top-level navigation with a popup menu that appears when you hover over the menu. We’ve started by implementing it on the “Branch libraries” section of our site, as you can see here:
We combined the megamenu with another new WMS feature called sectional distinction, which allows us to create cleaner inside menus for sub-section. This allows each branch to have their own menu, a big improvement over the previous situation where they all had to share the same menu!
With these menu changes in place, we’ll be looking at streamlining the branch pages even further. We will also be rolling out the megamenu and possible sectional distinction functionality to the other sections of the site as well.
Another big change to the Library’s web site was the long-needed overhaul of the Find information landing page.
We’ve also added four new sections with information on how to find books, articles, journals, and databases. As we are in what I would call a transitional period with respect to our discovery and search tools, there is no one single or simple solution to give students on how to find things. We’ve started by authoring instructions on how to use WorldCat and our other search tools to accomplish these tasks. We are planning on create videos to accompany these instructions for people who prefer to learn that way. Finally, we’d like to replace the links to search interfaces with actually search boxes to make it even easier for people to find what they are looking for.
We face two big challenges in making these changes happen. First is that without a proper staging area for content changes, much of the work had to be done on the live site. We tried to work as fast as possible to minimize the disruption to users, and succeeded to some extent. We also don’t have the ability to move our own code into production, giving us limited control over the timing of when new features (like the home page design) go live. A replication error during the golive process combined with a communication snafu with the central web team resulted in the home page layout being broken for the good part of a day. In the end everything has worked out, but this is not our preferred way of working and we’ll be doing everything we can to improve this process. Key to that will be a number of development environment improvements that the central web team has promised us for next year as part of their migration of the WMS to Drupal 7. Fingers crossed on that one!
***
The changes to the Library web wasn’t the only thing we accomplished in August! We also launched the site for the McGill Library’s Chapbook Collection. This site provides online access to the digitized versions of the over 900 chapbooks in the collection.
The books can be browsed using the IA bookreader interface or as a PDF.
(Actually, the chapbooks have all been uploaded to the Internet Archive [example] with an eye to adding them into the Hathi Trust repository. This also makes them available in other formats where you can also download other versions as well (txt, epub, etc. There is a longer story here about the technical underpinning of all this, but I’m afraid I have to save that for a proper article I hope to write and publish in the near future).
The Chapbook Project is also the Library’s first foray into the world of TEI. Work on TEI files for the Chapbooks is well underway and will be made available through this site as well. If you are interested in following this project, you can visit their blog.
***
Finally, there are a few things on the plan that didn’t happen in August. The enhancements to the subject guides (i.e. new resources icons for free and open resources, as well as a details drop-down area to help describe resources) didn’t have been held up in the central web team’s testing process and have been pushed to their next iteration, so we won’t see them until later in September at the earliest.
We failed to make any progress on the Library Profiles functionality, as we continue to wait for the central web group to address a few issues relating to the McGill Profiles module that underpins our own app. The work they have planned for the next iteration doesn’t make any mention of profiles, which suggests that we won’t see any progress on this for another month or so. I’ve asked for an updated timeline on this, and will be reporting back once I have details. The bottom line for me is that we are over a year late in delivering this functionality to Librarians, so getting this resolved is one of my top priorities!
I knew from the start that my list of projects for August was ambitious, and almost as soon as the month got underway it became clear that I was going to have to prioritize and cut back, and unfortunately, our plans to implement an intranet were put on hold, at least for August. With the new semester underway and everyone back at work, we’ll be putting this back on our to-do list…
…which is what I need to work on now! I’ll share the details here very soon!
updated: Added links to central web team’s blog.